初心者でも模写コーディングがしやすいサイトを紹介。
なるべく動きが少ない簡単なサイトをまとめました。
なので、挫折しにくいかと思います!
模写する前に

サイトの模写コーディングをする前に、Progateで基礎を学ぶことをオススメします。Progateは、実際に手を動かしながら学べるサイトです。
ここでは、最低限HTML&CSS、jQueryの基礎〜上級〜Flexboxまで学んでから模写に挑んだ方が良いかと思います。(でないと、難しすぎます)
jQueryは学ばなくても良いですが、動きをつけることができるのでできたら学んだ方が良いです。
・エディタなし
・エラーも分かりやすい
・手を動かしながら学べる
【初心者】プログラミング学ぶには、Progateがオススメ!
模写サイトレベルI
レベルI 
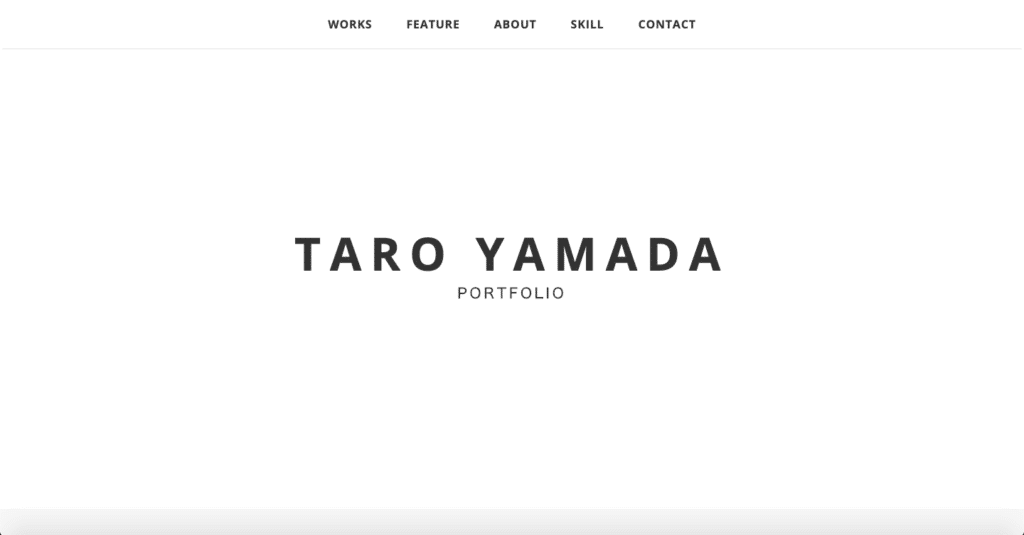
このサイトには、動きがすごく少ないのですごくやりやすいです。自分自身のポートフォリオのサイトを作るように自分自身の名前を入れたり、写真を入れたりと作ってみたらいいかと思います。
また、シングルページなので(1ページだけのサイト)なので初心者には1番作りやすいです。
レスポンシブ(スマホ画面)もできたら試してみてください。
→https://webdesigner-go.com/portfolio-template-basic/
・丸くするCSS
・擬似要素
・positionプロパティ
・display:flex (横並び)
レベルI 
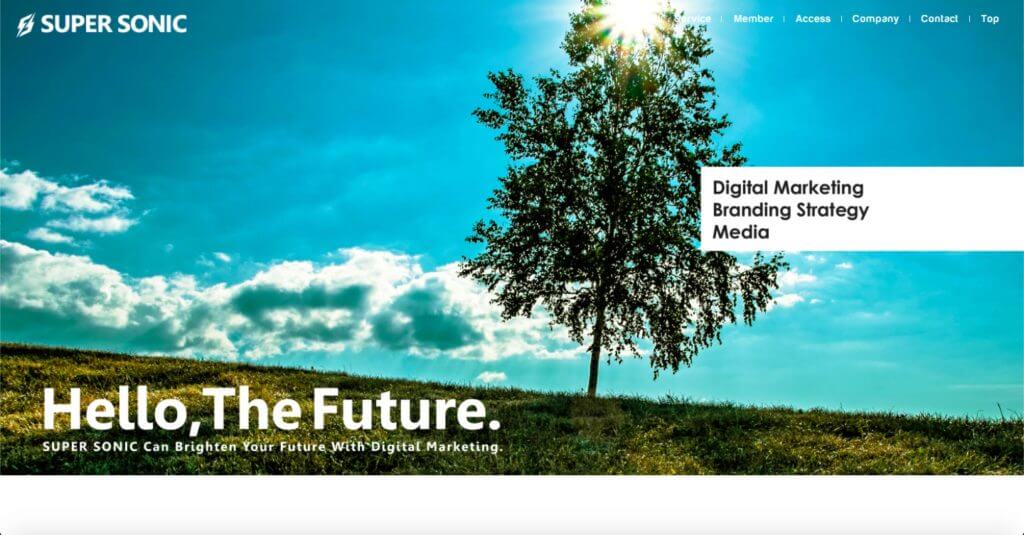
このサイトにはスライドショーがありますが、それ以外は動きがないのですごく作りやすいと思います。このサイトでは、お問い合わせフォームを学ぶことができます。
この前回の模写ができたら、このサイトも作れるかと思います。
こちらもレスポンシブ対応に作られているので、練習でやってみてください。
→https://www.super-sonic.co.jp/
・グローバルナビゲーション
・お問い合わせフォーム
・シングルページ
レベルI 
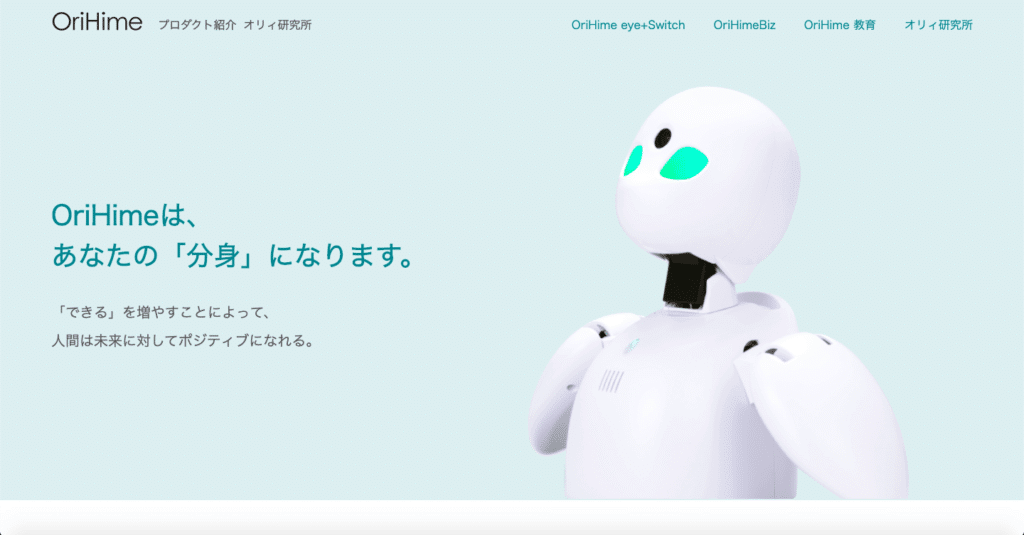
このサイトに動きがないとは言えないんですが、(fadeInとslickが入っています)Javascriptができない人は動きなしで、HTML&CSSで作ることをオススメします。
また少しボリュームが多いので、少し大変かと思います。
こちらのサイトも、レスポンシブ対応なのでにレスポンシブに挑戦してみたら良い練習になるかと思います。
模写サイトレベルII
レベルII
LPサイト

私自身もこのサイトを模写して練習しました。
このようなサイトが作れるようになると、案件が取れるレベルになるかと思います。動きは少ないですが、ハンバーガーメニューのdrawrの動きやheaderのscrollの動きがあります。
こちらのサイトもレスポンシブ対応になっているので、チャレンジすることをオススメします。
→https://kempene-english.jp/ad/011/
・ボタンのhover
・flexの横並び
・ハンバーガーメニュー
・drawerやheaderのscrollのアニメーション(jQuery)
レベルII
ここら辺のレベルになると、ググッとレベルが上がります。動きが沢山あるので、HTML&CSSだけでなくjQueryなどがもっと必要になるかと思います。
なので、どちらかと言うとHTML&CSSを駆使してサイト制作の練習というよりはjQueryの練習にはすごく良いサイトです。
こちらのサイトもレスポンシブ対応なので、練習してみてください!
・スライドショーのfadeIn、fadeOut
・ボタンを押したら指定した場所にscrollする
レベルII
このサイトは、正直動きがいっぱいのサイトです。ここまで来ると、サイト作りに自信を持っても良いのではないでしょうか。
ローディングのアニメーションをCSSとJSで作ったり、色々とjQueryを練習できるのではないかと思います。
・ローディングのアニメーション(JSとCSS)
・scrollのアニメーション
・fadeInなどなど
これができたら仕事で使える!
レベルII
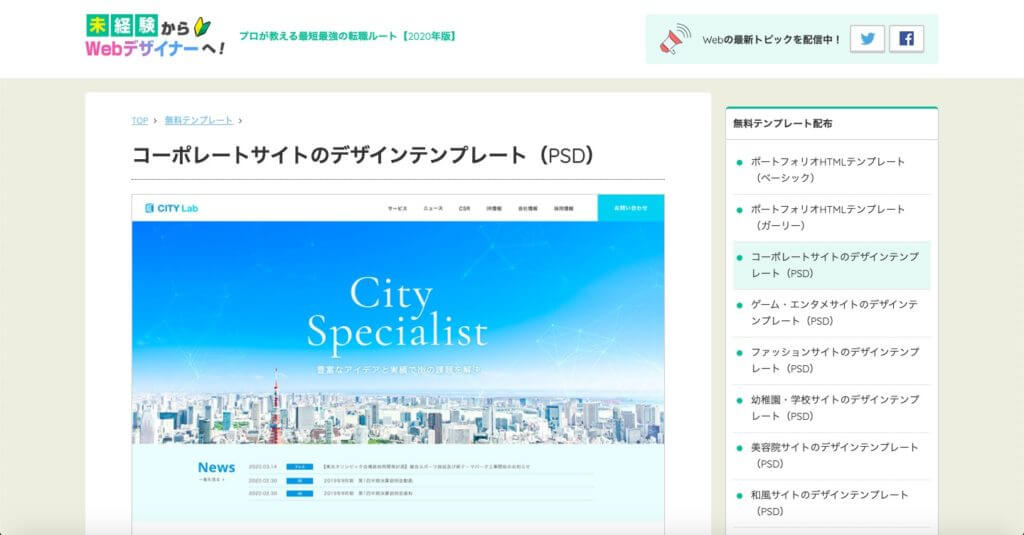
Photoshopのデータからコーディングする
実際に、クラウドワークスなどを見ているとPSD(Photoshop)からデータを渡してもらいそれを元にサイトを制作していくなどがあります。
pixelはどのくらいか、何の色を使っているか、フォントは何かなどPhotoshopからデータを取得することができます。
ある程度、模写ができるようになったらPhotoshopのデータからコーディングを練習としてしてみましょう。
・Photoshopのデータからコーディング
・Photoshopのデータからどのようにしてフォント、色、pixelなど情報を取得するかなど
・実際に仕事する際に使うスキルを模擬体験できる
他にも模写できるサイト
もしもっと模写をしてみたいなら、こちらの以下のサイトをみて見てください。沢山デザインがかっこいいお洒落なサイトがあるので、ぜひ挑戦してみるのも良いかと思います。
最後に
サイトの模写コーディングをしていると、選んだサイトが思った他難しいこともあります。その時は躊躇せず、自分のレベルにあったサイトに変更してやって見てくださいね。
コーディングのスキルもやった分だけ、後になって帰ってくるので諦めずに頑張りましょう!















コメントを残す