プログラミング学びたいけど、難しそう・・・
プログラミング学び始めたいけど、何から始めたら良いのか分からない・・・
そんな人が多いと思うので、今回は私が実際にプログラミングを学んだ簡単な方法を紹介したいと思います!
初心者は超簡単なビジュアルプログラミング言語からはじめよう!
皆さん、ビジュアルプログラミングとは何かご存知ですか?
そう名前の通り、テキストではなくアイコンやブロックを利用して学ぶ言語です。
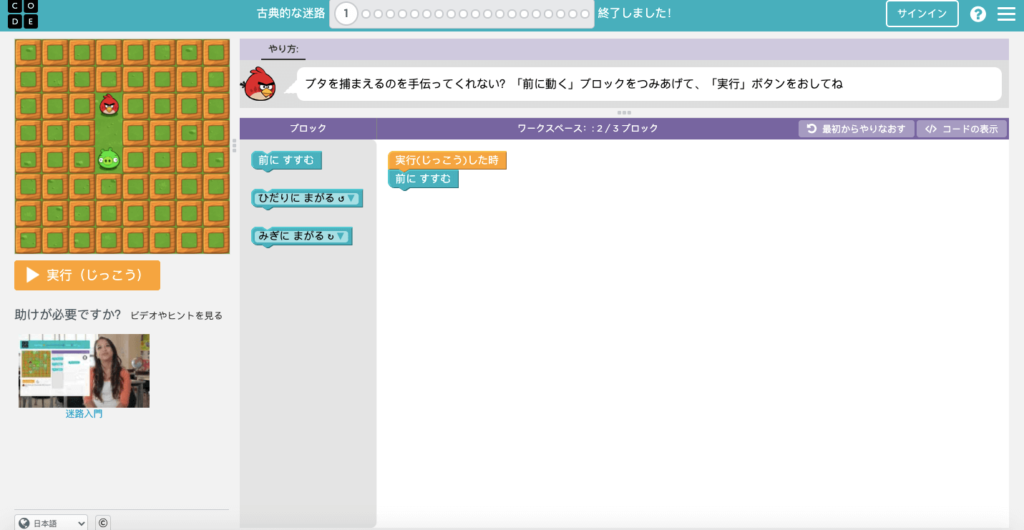
この下にある画像は、Hour of CodeのAngry birdsのものです。
少し子供向けなので、子供っぽいですがプログラミングの全体を学ぶにはとても良い教材です。無料なのでぜひ皆さん試してみてください。

私自身もこのHour of Codeである程度まで理解できるようになったなと思うところまで勉強しました。プログラミングのスタートしては、勉強レベルがすごく低いのでオススメです。
他にもビジュアルプログラミング言語を学べるサイトは沢山あるので、ぜひみてみてください。

何を作りたいのかを決める!

・Webサイト
・Webアプリ
・スマホのアプリ(Android/iPhone)
・ゲーム開発
・AI開発
プログラミングは何を作りたいのかによって、学ぶ言語が全く変わってきます。なので、まずは何を作りたいのか?何を作りたいのか分からない場合はなんの分野だけでも良いので決めておきましょう!
Webサイト
Webサイトを作りたい場合は、
・HTML
・CSS
・jQuery
・PHP
などがオススメです。
Webアプリ
・HTML
・CSS
・PHP
・Ruby
などがオススメです。
一応、WebサイトとWebアプリの違いを説明しておくと、Webサイトは静的でWebアプリは動的です。
簡単にいうと、コーポレートサイトなどはWebサイトです。ログイン機能や投稿機能があるfacebookなどです。
スマホアプリ Android
代表的な言語としては、以下になります。
・Java
スマホアプリ iPhone
代表的な言語で言うと、以下になります。
・Swift
ゲーム開発
代表的な言語で言うと、以下になります。
・Unity
・C#
AI開発
代表的に言語で言うと
・Python
Progateで基本的なところを学ぼう!

次に学びたい言語が決まったら、ぜひProgateで学びましょう!
私自身も基本的なところはProgateで学びました。Progateは実際にコードを打つことができるサイトなので実践的です。また、エラーもすぐに教えてくれます。
有料するか迷う方もいると思いますが、有料にする方をオススメします!
やはり、この安さで簡単に学べてコードを書けるのはこのサイトだけですから。
プログラミングスクールで学ぼう!
初期をProgateで学んだ後は、独学ではなくプログラミングスクールで学ぶことをオススメします。
その理由としては、3つあります。
1.挫折しづらい
プログラミングの9割は挫折すると言われています。その理由として初心者には小さなミスが多いからです。
プログラミングとは、一つのミスだけでも動かなくなります。ある程度勉強し始めるとどこで間違えたのかわかるようになりますが、最初の頃は何回見直しても分からなかったりします。
また、エラーが出てきてもどう解決したら良いのか分からなかったりするんですよね。
なので、その点プログラミングスクールに行くと挫折しづらいかなと思います。
2.すぐエラーを聞ける
プログラミングの敵は、エラーと言っても過言ではないです。でも、初心者はそのエラーを解決するのに苦労します。
どうしてエラーが出たのか分からない、また調べても分からない。これが挫折するポイントです。
なので、誰かにすぐ聞ける環境にいると挫折するリスクも減ります。
また、勉強のスピードも独学よりも早いのでProgateを学んだ後はプログラミングスクールに通うのがオススメです。
3.本だと同じコード書いても実装しない場合がある
残念な話ですが、本に書いてあるコードを全く同じに書いても実装しないという場合が結構の確率であったりします。
その原因はバージョンが古かったり、小さなミスが多かったりと様々です。
また、プログラミングの本はわりかし他の本よりも価格設定が高く3000円〜5000円くらいします。なので、本を買ったので動かないというのでガッカリし挫折する人も多いです。
模写・写経をしよう!
Progateやプログラミングスクールである程度学んだ人は、ぜひサイトの模写や写経をしてみてもらいたいなと思います!
最初から模写は難しいので、写経からでいいと思います。私が尊敬するマナブさんも動画でそのようなことを言っていたのでぜひ興味ある人は動画をみて見てください↓
サイト一つだけ、模写や写経ができるようになるだけでも実力が上がるので最初は大変ですがまずは一つやり切って見てください!
サイト模写を5〜6つサイト模写ができるようになるとだいぶ実力がつくかと思います!
サンプルサイトを作ろう!
サイト模写や写経がある程度終わって実力がだいぶついた後は、サンプルサイトを作って見ましょう!
サンプルサイトのやり方としては、
①サイトのテーマを決める(レストラン、カフェ、歯医者など)
ここでは、イタリアンレストランというテーマにしましょう!
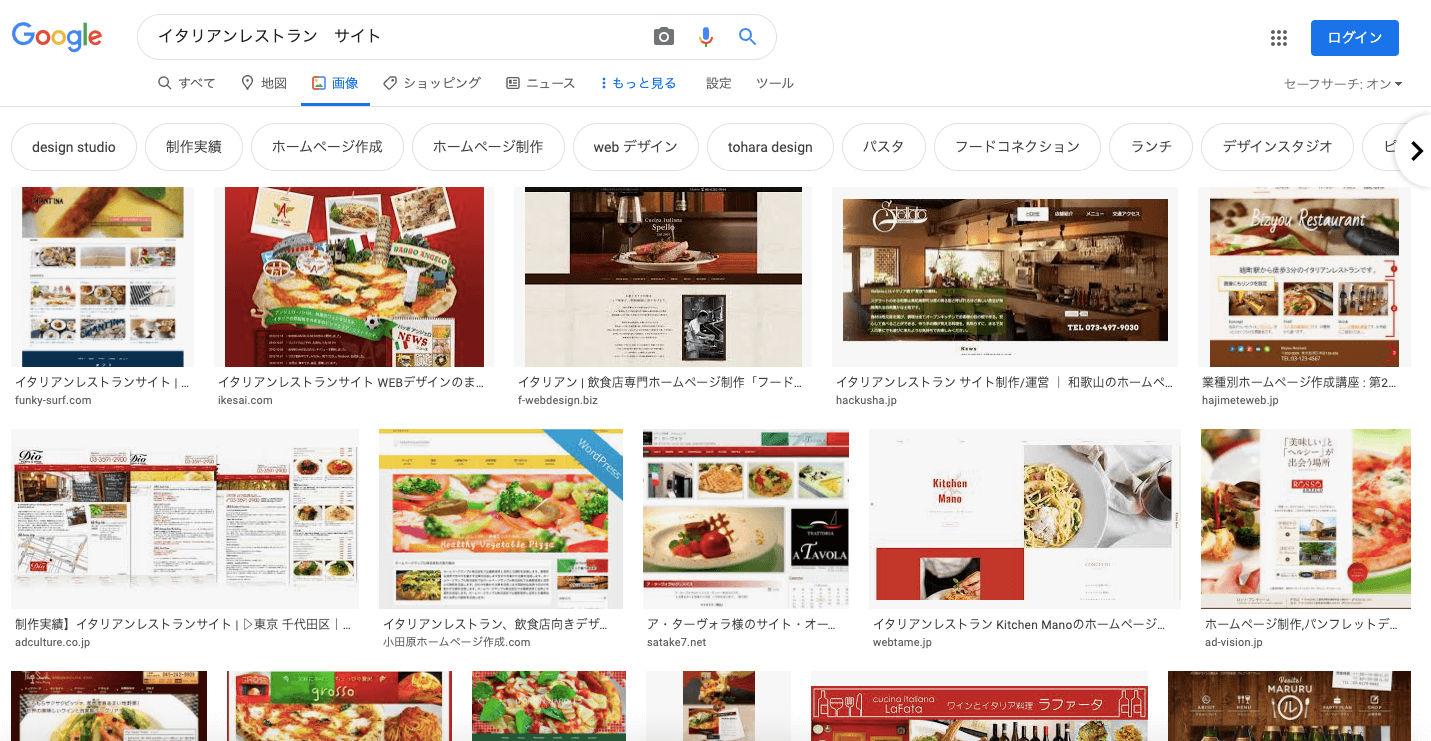
検索欄に「イタリアンレストラン サイト」と入力しましょう1
②画像を検索して見ましょう!
③参考にしたいサイトを見つけましょう!

④ラフにワイヤーフレームを書いて見ましょう!(コーディングしやすくなるので、綺麗じゃなくていいです)
⑤コーディングしていきましょう!(作るのに、結構時間かかります!辛抱強く頑張ってください!)
ポートフォリオを作ろう!
サンプルサイトを作り終えたら、それをポートフォリオの実績に入れていきましょう!
・HOME
ホームボタンを入れて、TOPに戻れるようにしましょう。
・ABOUT ME 自己紹介
自己紹介に名前(ニックネーム)、何年くらい勉強しているか、出身地、学歴や経歴など
・WORKS 実績
先ほど言ったサンプルサイトを掲載しましょう!全体図をgoogle chromeの拡張機能GoFullPageで写真を撮ってポートフォリオに載せましょう1
・SKILLS スキル
どのくらい勉強しているのか載せましょう!
サンプルサイト、ポートフォリオ作るの大変だが作った方がいい
サンプルサイトもポートフォリオ作るのすごく大変だと思います。
でも、その後クラウドワークスやLancersで営業する際に有利なので作って損はなしです!
大変だと思いますが、頑張って見てください!
















コメントを残す