ProgateでHTMLとCSS終えたから、サイト模写しようかなーと思って始めたけど難しすぎる。。これは、挫折かも。。。
こんな風になってつまっている人は結構いるんではないでしょうか?
私自身、ProgateのHTMLとCSSを終えて、周りから模写をすると良いと聞いていたので、スキルを上げるためにサイト模写をやってやろう!
と思いやってみたのですが難しすぎて挫折しました。。。
恥ずかしい話なんですが、たったのヘッダーを作るためにも朝から晩まで8時間くらいやってもできず・・・
その時はさすがに萎えました、、、もうその時は、自分相当頭悪いんじゃないかと思いました笑笑。
そんなことも合ったので、プログラミングからちょっと距離を空いている時もありましたね。
なので、今回は模写に挫折した私の経験を元に挫折した原因と挫折した時にできることを話していきたいと思います。
なので、今詰まっている人がいれば少しでもヒントになれば良いなと思います!
サイト模写に挫折した原因
模写サイトのレベルが高すぎた
これが挫折した最大の原因かなと自分では思ってます。
模写するサイトを選ぶ際に、「このサイトカッコいい!こんなの作りたい!」と思ってアニメーションがいっぱい付いたサイトを選んでしまったりしたんです。
こんなことを3回、4回くらい繰り返してましたね。
それでやっと、これらのサイトはレベルが高いんだと学び自分に合ったレベルのサイトを探すためにGoogleで「サイト模写 オススメ」や「サイト模写 初心者」などと調べました。
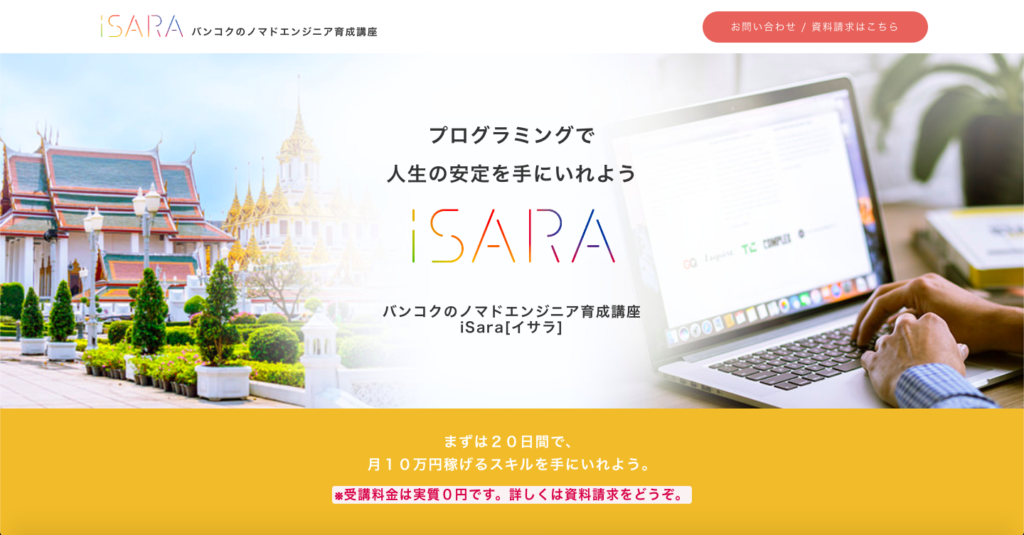
そこで、結構iSaraサイトを模写するといいと書いてあったのでやってみたのですがそれでも初心者の私には難しかったです。半分くらいまで行って途中で放置してしまいました。

結構の頻度で詰まり、スピードが明らかに遅かったので、全然進まず終わるまでがすごく長い道のりに感じたんですよね。
やはり、自分に合ったレベルのサイトを模写しそこから徐々にレベルアップすることだなと思いました。
模写サイトの選び方のコツ
・アニメーションがないサイト(少ない)
・シンプルな構成
・画像が多い
・ここは分からないけど、調べたらいけそう!(80%分かる!という状態)
特に模写の初心者には、自分の家の近所にあるちょっと古びたカフェやレストランのサイトとか調べたらいいかなと思います。(私の経験上、動きが少ないシンプルなサイトが多い印象です。)
また、小児歯科のサイトなども普通の歯医者のサイトよりも簡単そうなサイトが多かった印象ですね。(アニメーションがついていたサイトもありますが)
サイト全体の構成を理解していなかった
iSaraの模写をやっている最中に気付いたのですが、自分はサイトの構造を理解していないなと。
これは、どのclassだっけ?えっ、またclass作らないとこれできないじゃん!classありすぎて、訳わからーん!
こんな風に、こんがらかってしまったんですね。なので、ラフ画を書くことにしました。
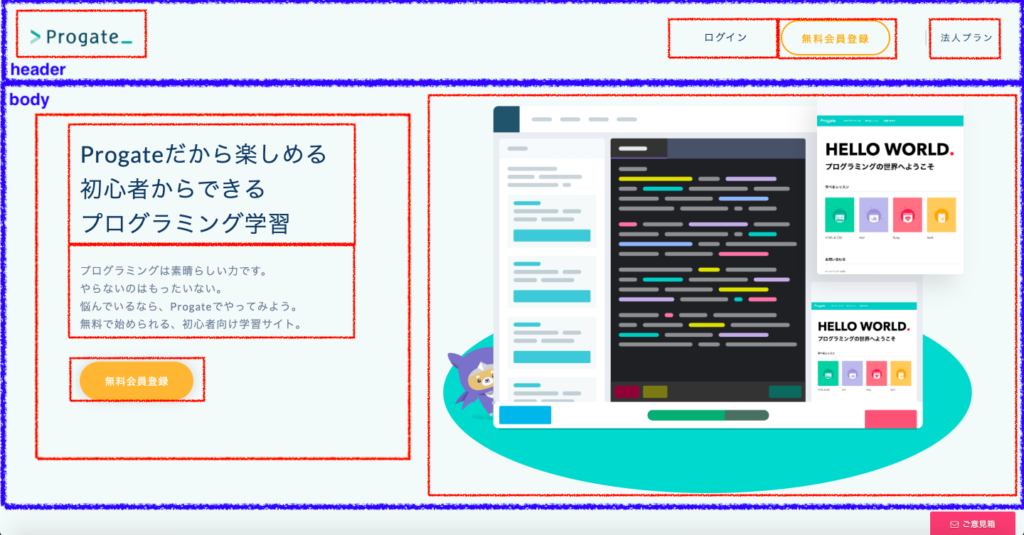
Progateのサイトのラフ画を例としてパソコンで書いてみました。だいたいこんな感じですかね?
パソコンでやらなくても、手でも全然いいと思います。適当に、紙を用意して四角を作ってそこにclassの名前など書いてやっていたらいいかなーと思います。
模写やってる人はぜひ、ラフ画をパパッと書いてみてください。

基礎が抜けてた
Progateで勉強したはずの内容が抜けていました。まあ人間なので、一回覚えたら永遠に覚えてるということは無いわけでして。
また私の場合は、プログラミングから距離を空けていたということもあって、所々知識の穴が空いていた状態になっていました。

なので、スライドを見たりまたはここは抜けてるかもって思ったところは解き直したりしました。
ここ分からないなーやここ何だっけ?と思った人はProgateの復習や基礎を復習してみてください。
Chromeのデベロッパーツールを利用してなかった
模写と同様にProgateの道場コースの方でも詰まっていたんですよね。スライドを見直したり、また学習コースで習ったコードをそのまま書き写しても全然合格できなかったんです。。。
なので、どうしたらいいか分からなくてProgateの道場コースも放置していたんです。(私がやっていた時は、Progateの検証ツールというコースはまだ無かったですよね。)
そして、Chromeのデベロッパーツールというものを知ってProgateの道場コースも見事に合格し、模写の方も進みました!
なので、模写を始める前はChromeのデベロッパーツールの使い方を学んでから挑むことをオススメします!
また、Progateをやっておられる方は道場コースに進む前に「検証ツール」(デベロッパーモードの使い方)を学ぶことをオススメします!
Progateで習ってない!ググる力が必要だった
模写を始めると、Progateで習ったことない範囲のことがバンバン出てくるんですよね。まあ、Progateでは基礎しか学んでないので当然ですよね。

なので、Progateで学んでない部分は自分でググる(検索)し、知識を蓄積していく必要があるんですよね。
プログラミングができる人たちは、ある程度知識が蓄積しているので「ここ何だっけ?」→「ググる(検索)」→「あーそうだった!コードに書こう!」ってなるんです。つまり、「検索」=「思い出す行為」になるんですよね。なので、サイトを模写するのが早い。
ですが初心者は、「何これ?どうやるの?」→「デベロッパーツールで見る」→「新しい用語発見」→「ググる(検索)」→「新たな分からない用語ググる(検索)」つまり、「初心者」=「知識を蓄積する行為」になるんですよね。なので、サイトを模写するのが遅い。
初心者は、ググる(検索)した際にこのコードはどんな場面で使うのか、またどんな条件だと使うのかの知識を蓄積していると思ったらいいかなと思います。
なのでググる(検索)する理由はエラーを解決するという考えよりも、むしろ知識を蓄積していると思い、検索したらすぐコードが書けると思わないことが大事かなと思います。
模写に挫折したら、どうしたら良い?
まずは模写のサイトが自分のレベルに合ってるかチェック
まずは、現在模写しているサイトが自分のレベルかチェックしてみることをオススメします。下記にチェックリストを書いたのでチェックしてみてください。
✔︎アニメーションが多くすぎないか?
✔︎構成が複雑すぎないか?
✔︎調べたらいけそうなレベルか?
自分でググってみよう
模写しているサイトが自分のレベルに合ってることがわかったら、今度はググる(検索)してみたらいいかなと思います。例えば、
マウスをこのボタンに当てると色が変わるな。このやり方はどうするんだろう?
このやり方が分からなかった場合は、このまま検索に「マウスを当てると色が変わる」みたいに入れてみたらいいかなと思います。
調べてみると、hoverでできると書いてあるサイトが出てくるかなと思います。
最初からhoverという言葉が分からなくても大丈夫です。そのままやり方が分からない動きを検索欄に入れてみるといいかなと思います。
それでも詰まったら、人に聞いてみよう
やはり、詰まった時はすぐ聞ける「メンター」みたいな人がいる方が挫折しないかと思います。

または、プログラミングスクールなどに通ってみることも一つの手段だと思います。お金はかかりますが、独学と比べると短期間でスキルアップすることができると思います。また、挫折しづらいと思います。
それでも、あまりプログラミングスクールなどに通ってお金を掛けたくないという人は、MENTAやタイムチケットがオススメです。
普通のプログラミングスクールは30万から50万くらいするところが多いですが、MENTAやタイムチケットでは、一回1000円くらいからと格安なんです。また、普通のプログラミングスクールと一緒でチャットやビデオ電話+画面共有などをして教えてくれます。
または、お金を払うのは嫌、ビデオ電話や人と会うのは嫌と言う人は、teratailで聞くのもいいかと思います。
ただお金を払わないので教えてもらうので、やはり教え方が雑な人もいたりします。
プログラミングは皆な挫折するから、大丈夫!

プログラミングの挫折率は90%と言われています。
なので、今挫折しそうでも、また挫折している状態でもこの記事を見ているあなたは頑張ろうとしている証拠です!もうそれだけで凄いんです。なので自分を褒めてもらいたいなと思います!
挫折=悪いことじゃない!
挫折することは悪いことじゃないんです!むしろ、挫折した後に1番悪いのは、
これは私自身の話ですが、模写やProgateの道場コースで詰まって心が折れてしまったので少し期間を空けることにしました。
数ヶ月後たったら、心も回復してきたので、再びまたプログラミングを再開することにしたんです。
数ヶ月やってないから、また、プログラミングのスキル相当落ちてんだろうなー。嫌だなー。
そんな風に思ってたんですが、案外始めてみると前より理解度が深まってたんです!
以外にもそのあとは、すんなりと詰まらずに進められたんです。
これはなぜ起こったのか私自身、未だに分かっていませんが、脳も寝ることによって記憶が定着するとよく言われていますよね?
そんなことと同じ現象なのかなって思っています。また、プログラミングから離れたのがたったの数ヶ月だったのでちょうど頭が整理されて良かったのかなと思ってます。
この休息期間が一年だったら本当にプログラミングは忘れてたかもしれません。
まとめ
サイトを模写している際に挫折したり、詰まったらこれらをやってみてください。
- 模写しているサイトが自分のレベルに最適かどうかチェック
- 自分でググってみる(検索)
- それでも分からない時は、人に聞こう!
- 挫折は悪いことじゃない!
プログラミングは誰でも一度は挫折すると思います。なので、あまり悲観的にならずに長期的な目を持ってコツコツ進んでもらえたらなと思ってます。















コメントを残す