模写コーディングのやり方がわからない・・・
模写コーディングをやりたいけど、どう始めたらいいのかわからない・・・そんな風に考えている人も多いのではないでしょうか?
今日は一から順にやり方を教えて行くので大丈夫です!
なので、模写コーディング初めての方のためにこの記事では1から順に教えていきます!
・Progateを勉強したけど、次何をすればいいかわからない人
・模写コーディングのやり方がわからない人
・HTML,CSS,jQueryのスキルを上げたい人
まずは、模写するサイトを決めよう!
初心者の人はどんなサイトを模写したらいいかわからないと思う人もいると思うので、下の基準をチェックしながら探して見てください!
・あまり動きが少ないサイト
・7割わかる(3割ググったらわかる)
・自分でもできそうと思えるサイト
今回は、この下にあるポートフォリオのサイトを模写して見たいと思います。
これから、ポートフォリオを作ろうとしている方は練習にもなると思うのでいいと思います。

→https://webdesigner-go.com/portfolio-template-basic/
まずは、レイアウトを紙に書こう!
紙にレイアウトを書いて見ましょう!初心者は特にこれはどこのクラスだっけ?とこんがらがることが多いと思うのでレイアウトを書きましょう!
私も、最初は書かなくてこんがらがってしまったので書くことをオススメします。
わかりやすくするために、このように長く書きましたが、A4に書いてもいいと思います。
自分がわかればどのように描いてもいいかと思います。なので、あくまでこれは私の見本なので参考程度にしてもらえればと思います。

一応、これだと見にくいので拡大したのを下に貼り付けておきます▼


もし見にくかったらすいません。あくまでも参考程度に見ていただけばと思います。手書きでなくても、wordやexcelでもいいと思います。
エディターを用意しよう!
私がオススメしているエディターはVisual Studio Codeです。この1番の理由としては、ライブサーバー(live server)という拡張機能がついているからです。
ライブサーバーでは、ファイルに書き込んだコードがそのままブラウザで反映されます。なので、書いたコードがどう変わったのか視覚で見えるので初心者にはすごくオススメです!
こちらのリンクからダウンロードできます→Visual Studio Code
写真などをダウンロードしよう!
まずは、Google Chromeで「Image Downloader」をインストールして見ましょう!
リンクはこちらからダンロードできます。Image Downloader
こちらのサイトでダウンロードできたら、サイトの画像をダウンロードして見ましょう!
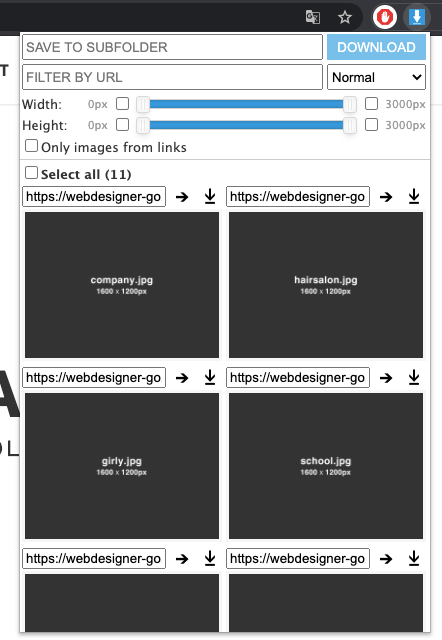
①ブルーの背景の白い矢印↓のボタンを押したらこんな画面が出てくるかと思います。

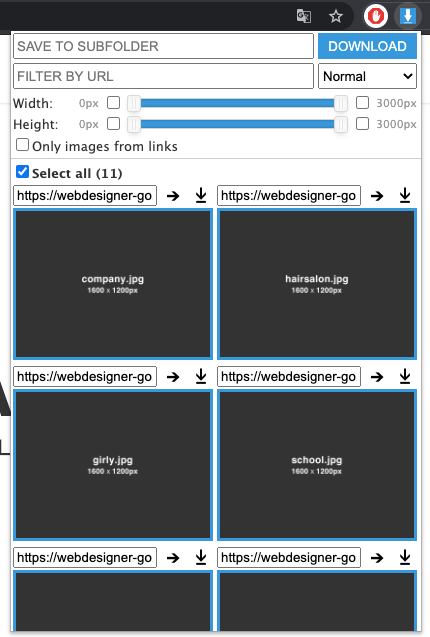
②Select all(11)となっているところをクリックします。そしたら、ダウンロードされるかと思います。

*もし「Image Downloader」が現れない場合は、下のようにしてください。
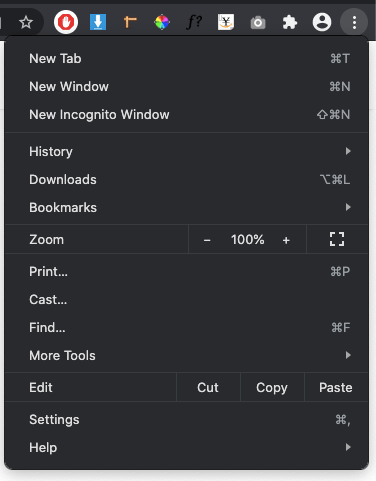
①右端にある3つの点が縦に並んでいるボタンを押します。このような画面が現れるかと思います。

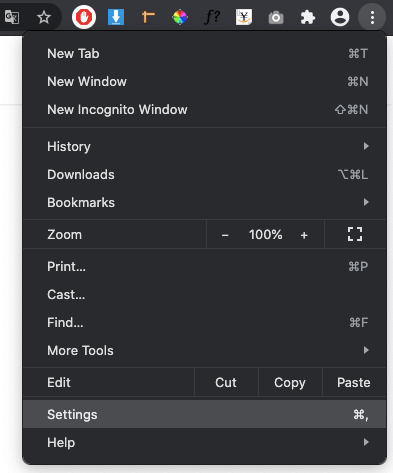
②その次に、設定という「Settings」を押してください。

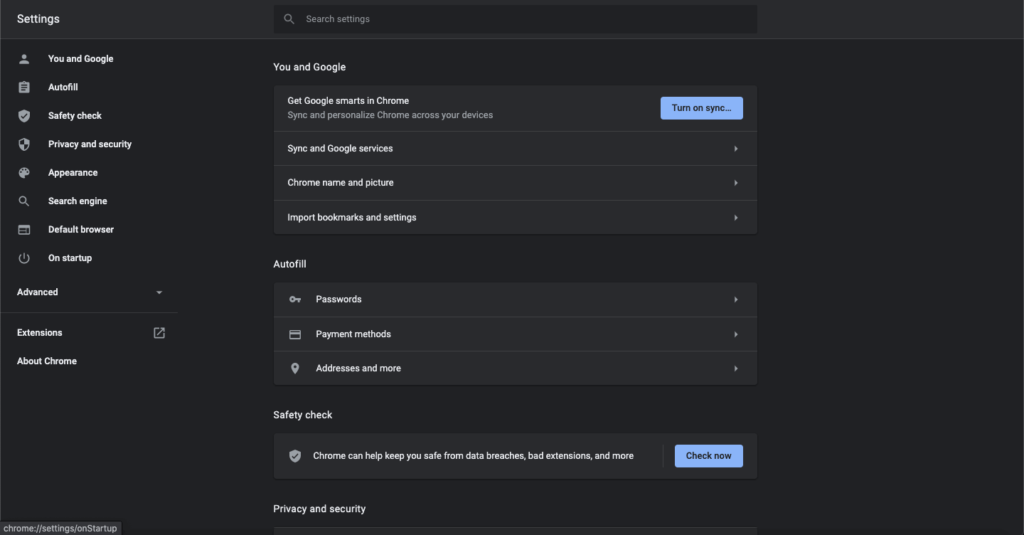
③押したら、このような画面が現れるかと思います。

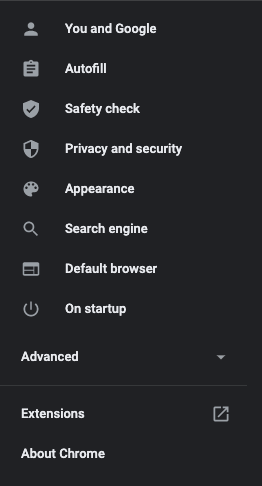
④左端にある「Extentions」拡張機能を押して見てください。

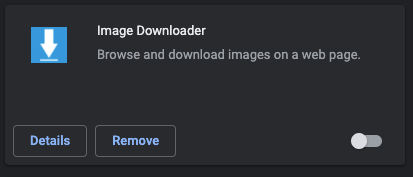
⑤そしたら、このような画面になっていると思うので、グレーになっているスライダーを押すと使えるようになります。

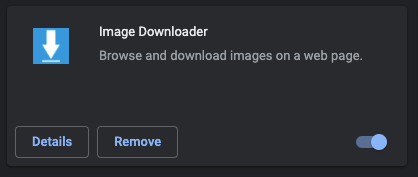
⑥このようになっているはずです。

Chromeのデベロッパーツールを使えるようになろう!
初心者がサイトを模写できるようになりたかったら、デベロッパーツールを使えるようになることが大切です。
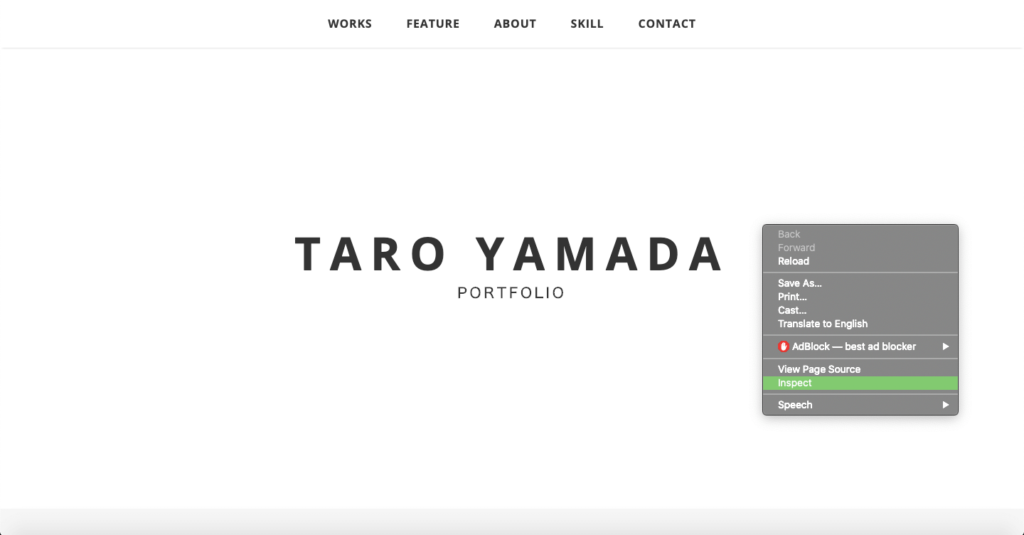
①Macですと、「Control+右クリック」でこのようなのが出るかと思います。
Inspectという「検証」というボタンを押して見ましょう。

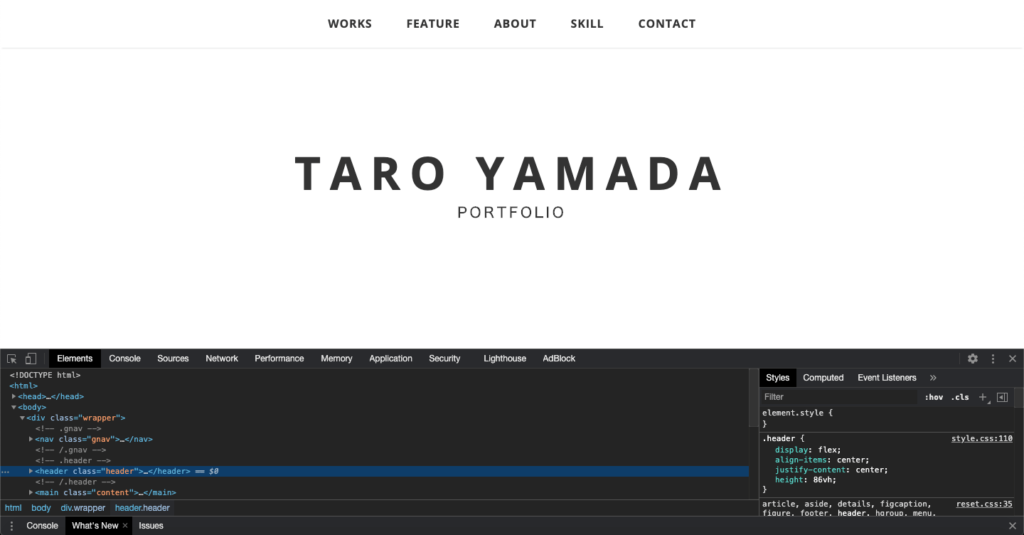
②下記のような画面が出てきたかと思います。

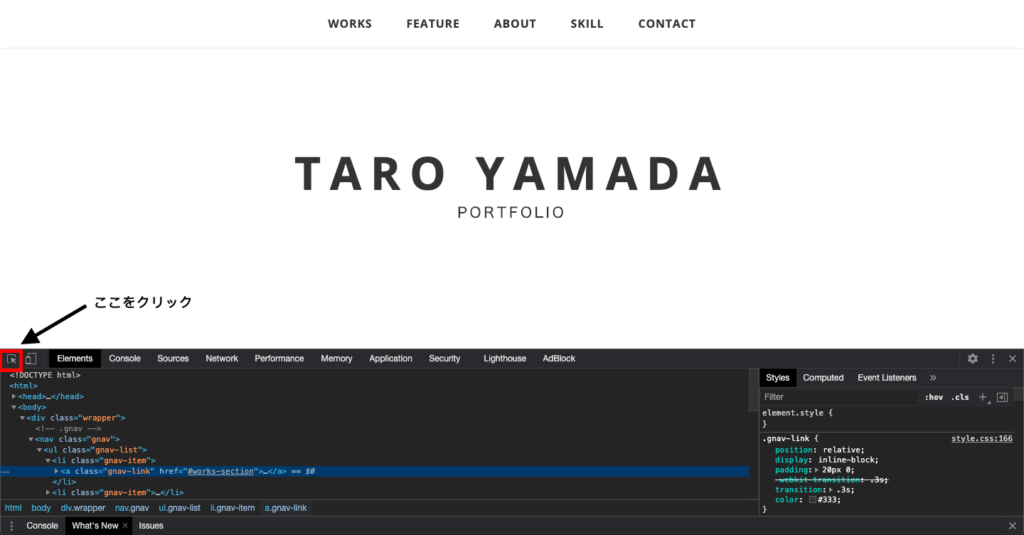
③下の赤枠で囲んであるボタンをクリックして見てください。

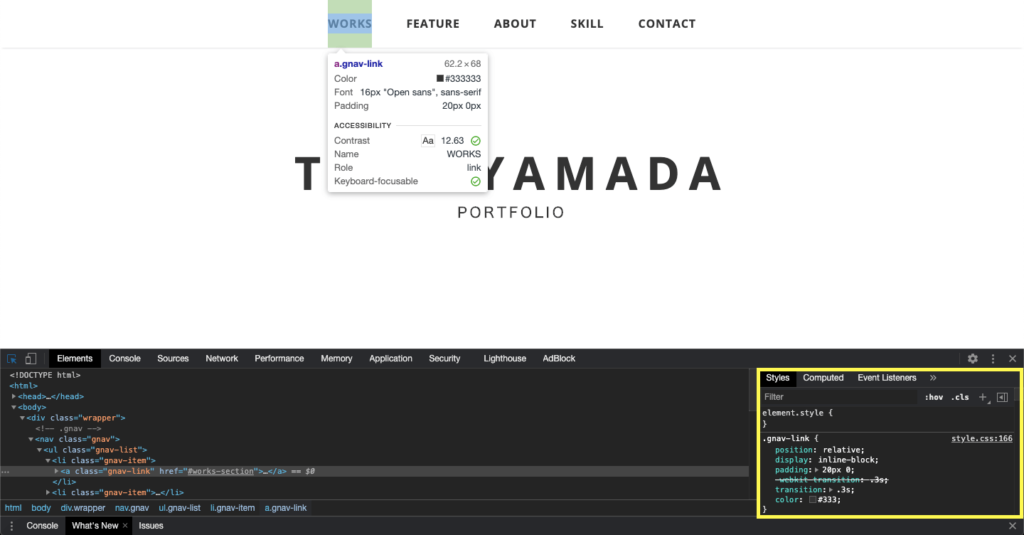
④これで、各要素をクリックするとStylesの欄に(黄色枠)にCSSが出てきます。

この上の写真の情報からすると、「Works」と書かれた文はcolor:#333;とinline-blockで書かれていることが黄色い枠の中からわかりますよね。
このようにして各要素を確認して見てくださいね。
サイト模写してわからないときはどうすればいい?
サイト模写していてどうしてもわからない時は、teratailがに聞くのがオススメです。なので、ここのサイトで聞きましょう!
回答率がすごく早く、8割の確率で返答が返ってくるのですごくオススメです。私もサイト模写で詰まっていた時はここで聞いていました。
もし周りにエンジニアの方で教えてくれる方がいたら聞くのもいいかと思います!
また、プログラミングスクールに通うのもありです!なので、独学でしんどい時はプログラミングスクール探して見て見てください。
















コメントを残す