ProgateのHTML&CSS上級編まで終わったよ〜!次どうすれば良いの?案件は取れるんじゃないの?
プロゲートをやったら、エンジニアになれるのか?また、仕事ができるのか疑問に思っている人もいると思います。
結論を言うとProgateを終わらしただけでは、残念ながら、、、
案件は取れないんですよね。。。
マジかあ(泣)
なので、Progateを終わらせた後に次とるべきステップを今回はご紹介していきます!
Progateで終了すべき言語
まずは、この2つのコースを終わらせたらいいかと思います。
これらだけでも、単価の安い簡単な案件は取れるかと思います。


・HTML & CSS
・jQuery
エディタをダウンロード
2つのコースを終わった次は、エディタですね!
Progateではエディタがすでにサイトに用意されていたので、ダウンロードする必要なかったんですが、Progateを終わったらダウンロードする必要があります。
エディタも色々あるのですが、私がオススメするエディタは「Visual Studio Code」です。
「Visual Studio Code」だと、「Live server」という拡張機能があるんですがこれをインストールするとローカルサーバーを立てて今書いたHTMLとCSSを反映されたWebページを表示してくれるんです!すごくオススメです!
→Visual Studio Codeをダウンロードしてみる!
Google Chromeの検証
このスキルは、模写コーディングする際に必要となるスキルです。
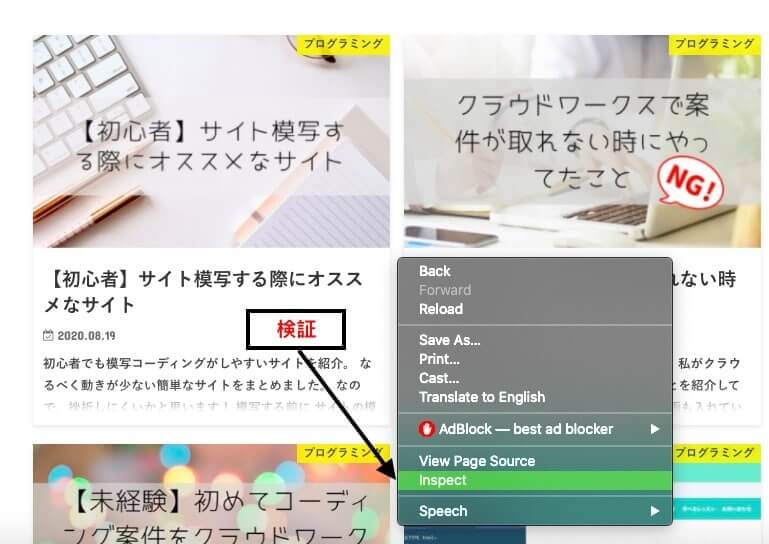
どんなサイトでもできるんですが、調べたいサイトの右クリックを押すと「検証」という欄が出てきます。(最近だと、Progateにも学べる講座もあるようですね。)

↑(私のパソコンでは、英語に設定しているので「Inspect」と出てしまいますが通常「検証」と出ます。)
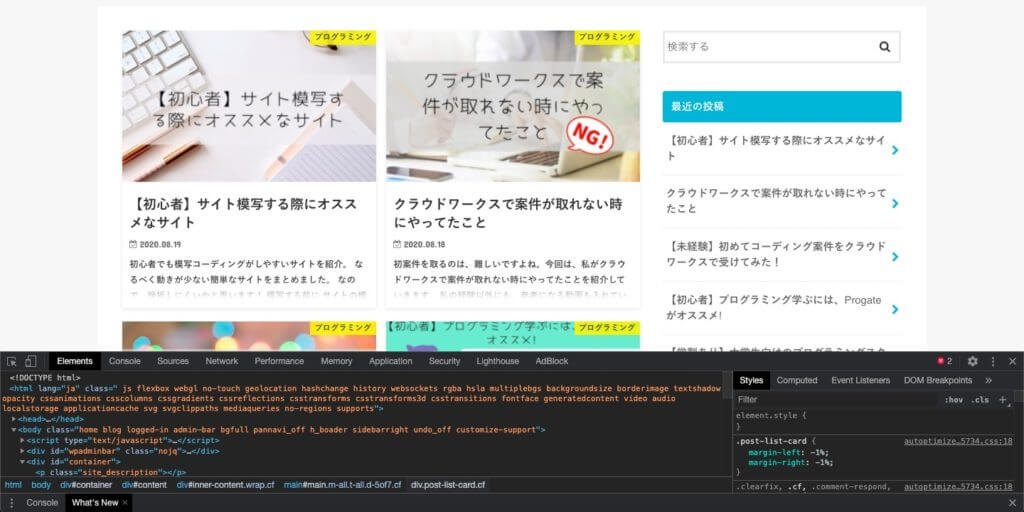
「検証」を押すと、ページのコードが一気に出て見れるようになります。↓

模写コーディングをする
模写コーディングを一つやってみましょう。一つ終わらせるだけで、随分と力がつきます!
はじめは、あまり動きがついてるサイトを模写するのは難しいので動きが少ないサイトを模写して見ましょう!
と言っても以外にも、動きが少ないサイトって少ないんですよね・・・
えっー。。。じゃあ、どうすれば良いの〜〜?(泣)
私自身も、動きが少ないサイトを見つけるのすごく苦労しました。
なので、今回は動きがないサイトをまとめておきました!参考にして見てください!↓
模写コーディングが終わったら、Githubに公開してみると良いと思います!
ポートフォリオを作る
案件を取る際には、ポートフォリオというのが必要になってきます。
ポートフォリオとは、作品の一覧をまとめたものです。
・プロフィール(写真)+簡単な自己紹介
・作品一覧(画像こみ)+URL
・スキル
作品には、模写サイトを3つ程入れると良いかと思います。Githubに公開した、URLを貼って見れるようにしておくことをオススメします。(Githubは無料なので)
作品の画像は、サイト全体が見えるようにmacでしたらBrowse shotを使って見てください
Lancersとクラウドワークスに登録
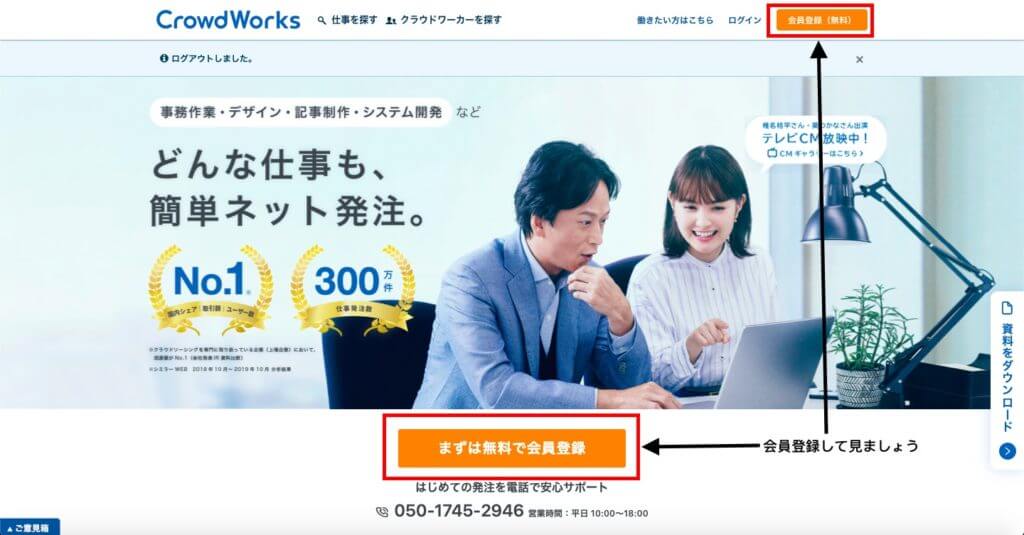
ここまで出来たら、早速Lancersとクラウドワークスに登録して見ましょう!


メールアドレスを入力すると、その登録したメールアドレスにメールが届きます。
届いたメールのURLを押すと、入力フォームがあり必要事項を入力するとアカウント開設となります!
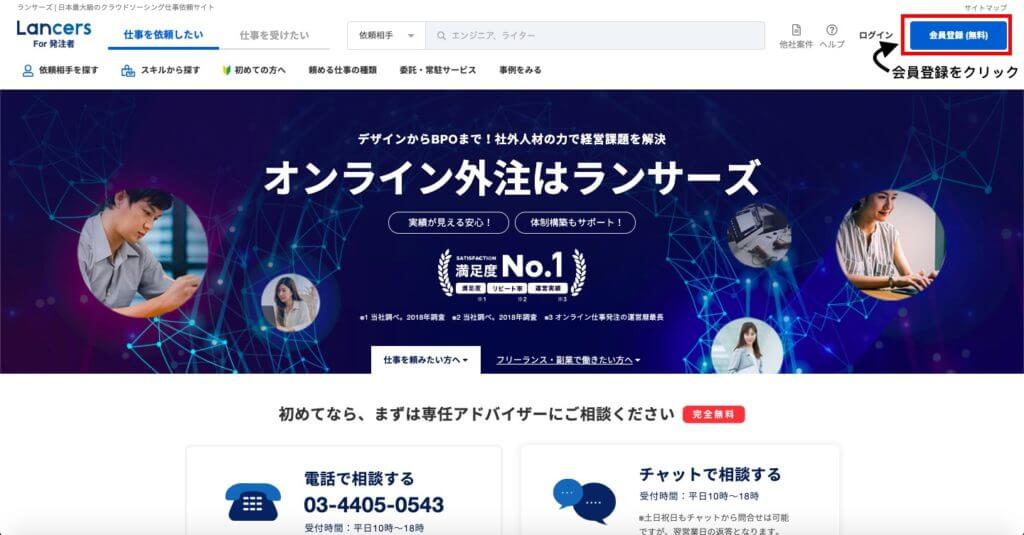
Lancersの場合

Lancersも基本一緒です。会員登録をクリックして見てください。
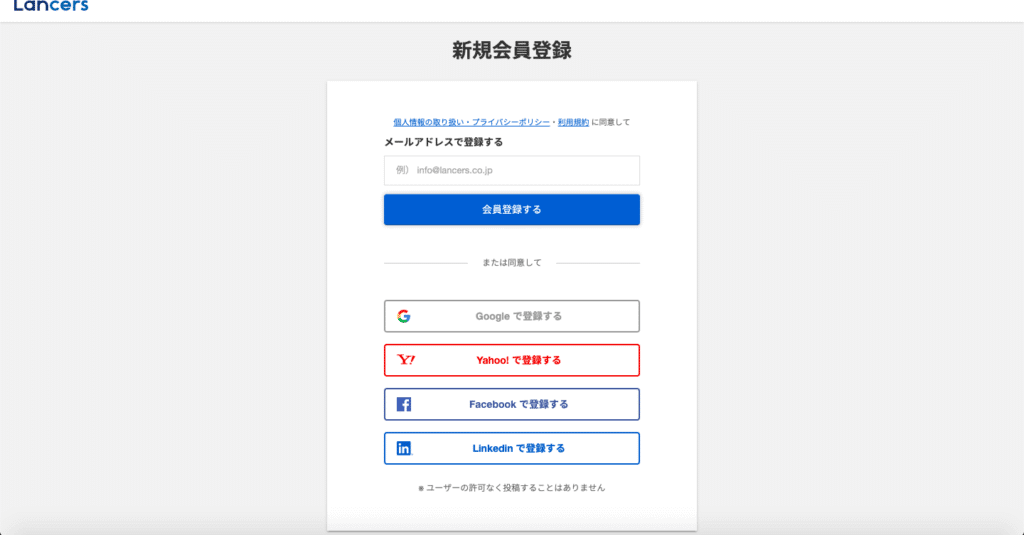
そしたら、メールアドレスかアカウントを持ってる場合はそのアカウントで登録ができるようになっています。

登録したメールアドレスにメールが届きます。ログインというボタンを押すと、入力フォームが表示されます。
基本情報・詳細情報を入れたら、アカウントが登録されます。
ポイントをおさらい!
①Progateを終了する
②エディタをダウンロード
③Google Chromeのデベロッパーツールを使えるようになる
④模写コーディングをする
⑤ポートフォリオを作る
⑥Lancersとクラウドワークスに登録する
今回紹介したのが、やっとスタートラインという感じです。スタートラインに立つまでも大変ですが、これからが本番です。
ぜひクラウドワークスやLancersに提案文をバシバシ送って、初案件を獲得して見てくださいね♪
継続は力なりなので、継続してぜひ頑張ってください。

















コメントを残す